5. Visualization-tool¶
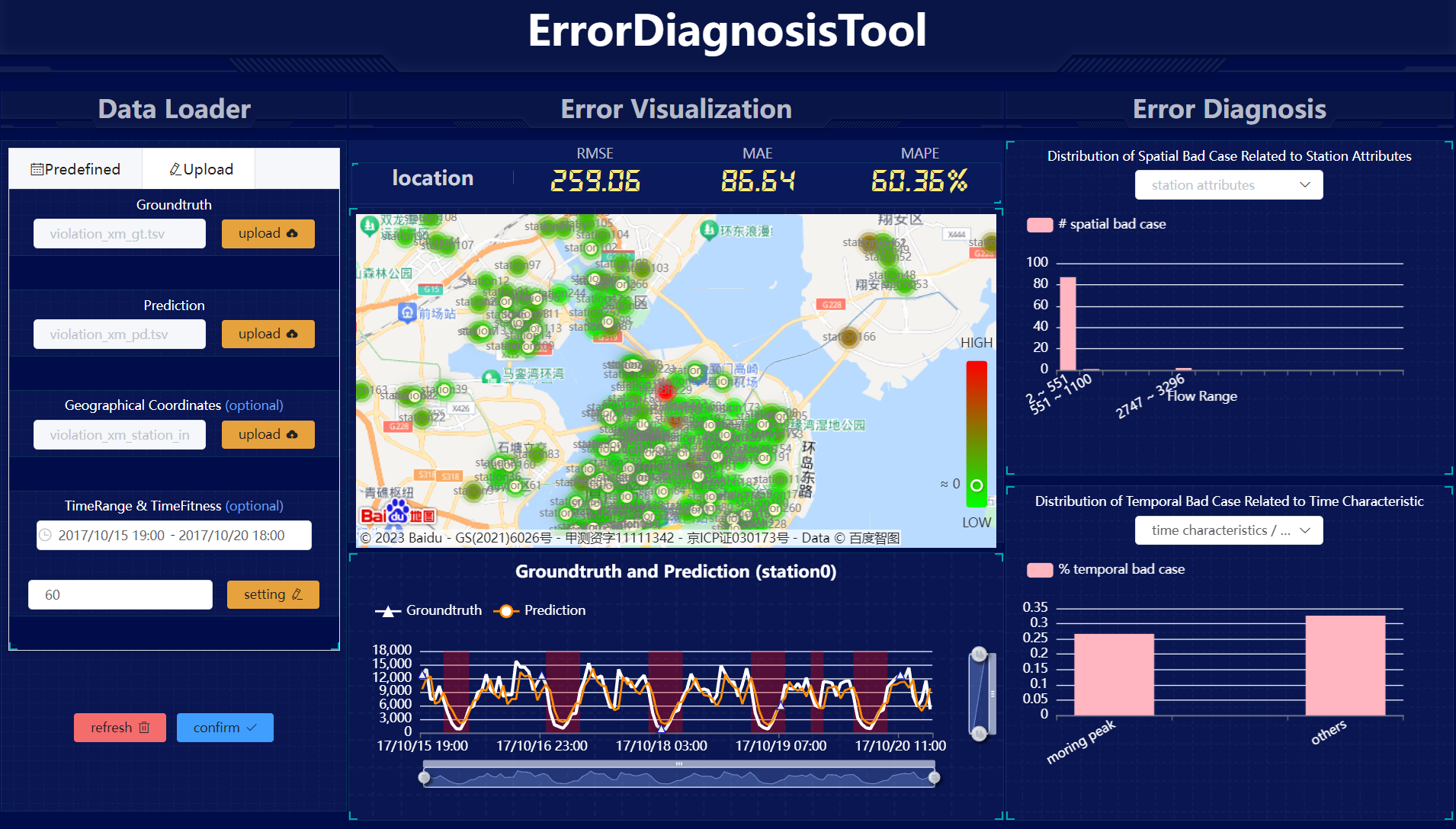
We have developed a tool that integrates visualization, error localization, and error diagnosis. Specifically, it allows data to be uploaded and provides interactive visual charts to show model errors, combined with spatiotemporal knowledge for error diagnosis. Welcome to visit the website for a trial.
5.1. Quick Start¶
5.1.1. Start with predefined dataset¶
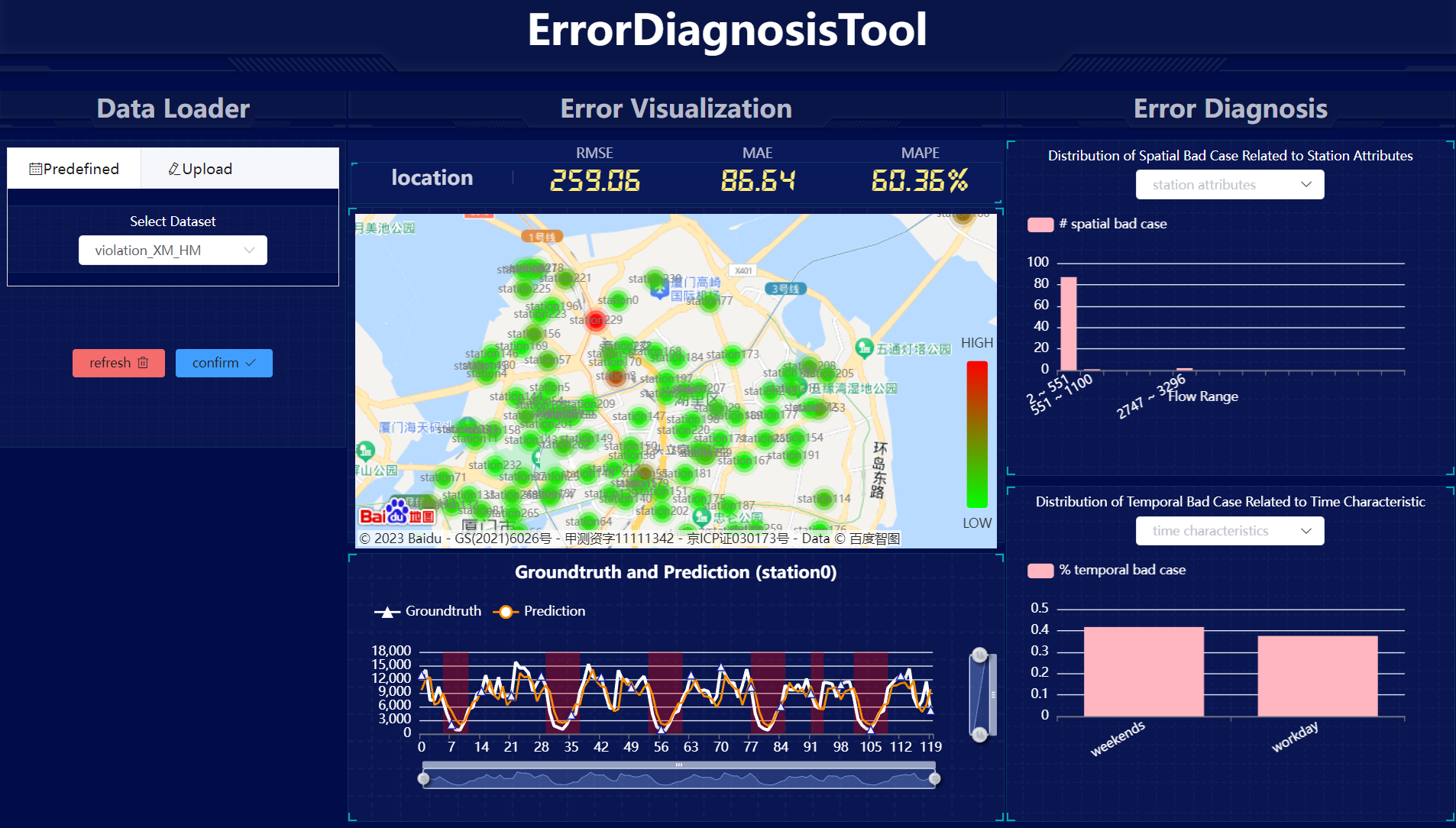
You can click on the dropdown menu in the predefined module of the Data Loader, select the dataset you need, and click confirm to obtain the required diagnosis and visualization.

5.1.2. Start with prediction and ground truth¶
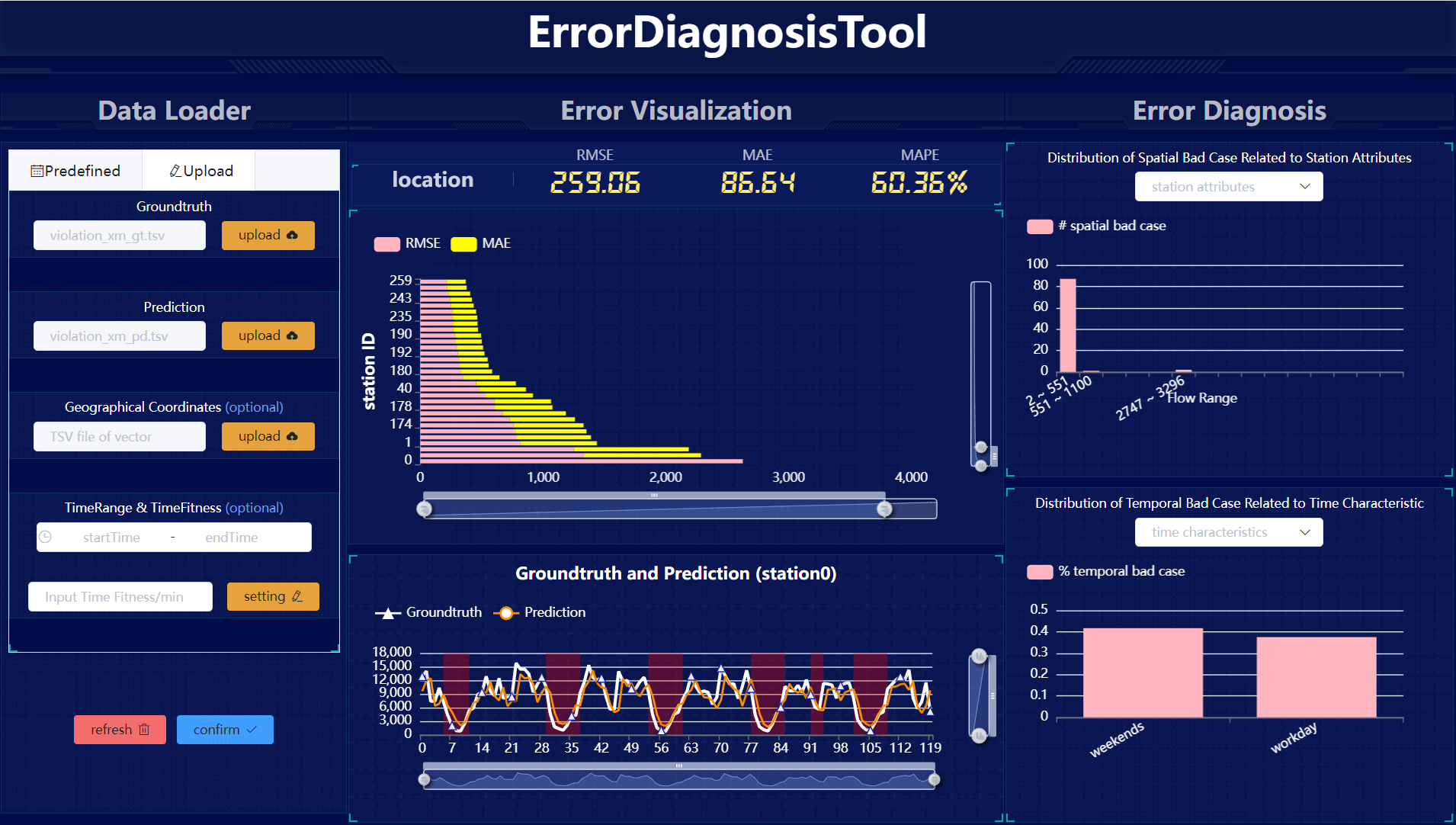
You can upload specifically formatted TSV files for prediction and ground truth in the upload module of the Data Loader. Clicking confirm will enable you to obtain the corresponding diagnosis and visualization.

5.1.3. Start with prediction, ground truth and spatial information¶
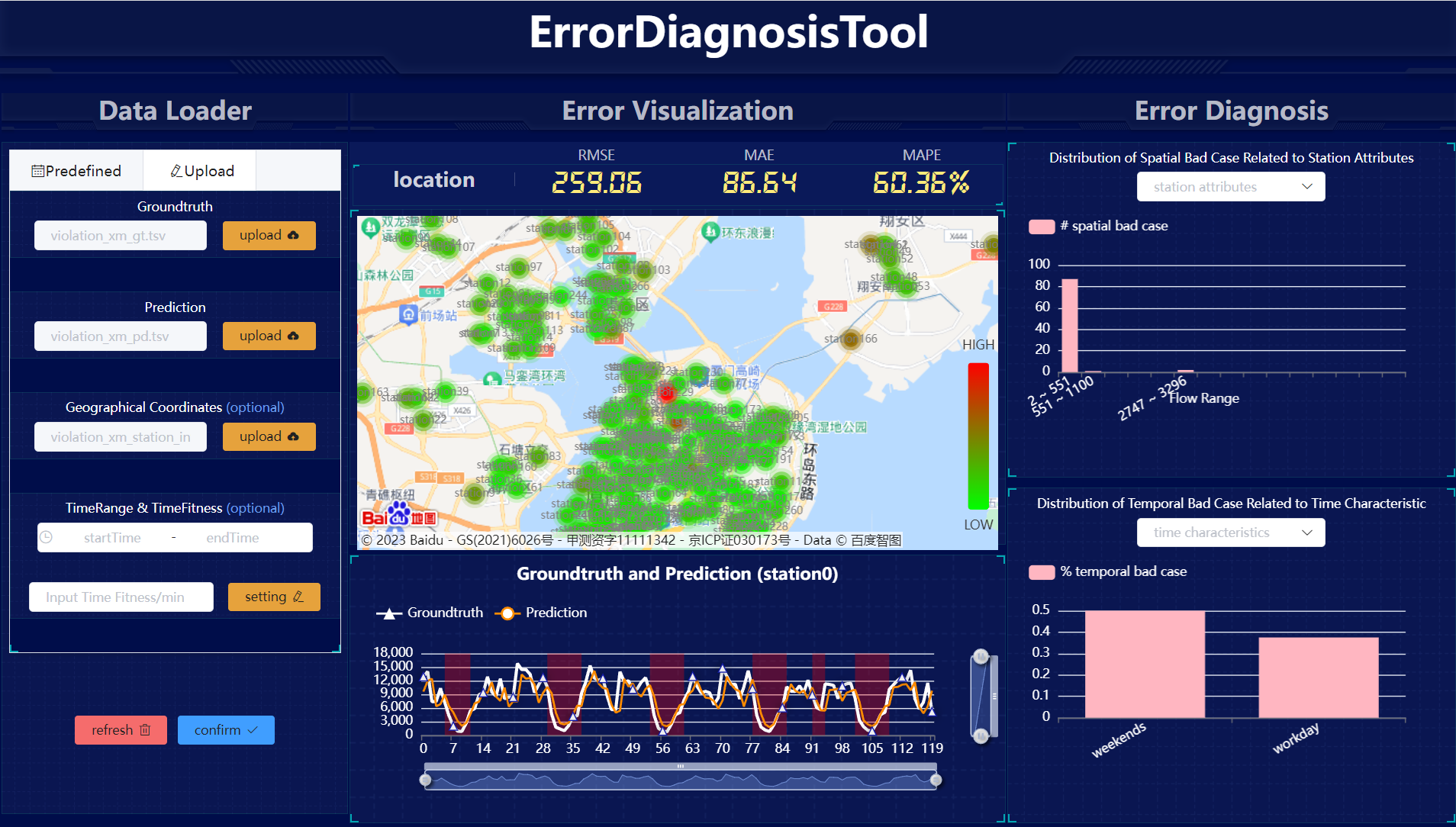
You can upload specifically formatted TSV files for prediction, ground truth, and spatial information in the upload module of the Data Loader. Clicking confirm will enable you to obtain the corresponding diagnosis and visualization.

5.1.4. Start with prediction, ground truth and temporal information¶
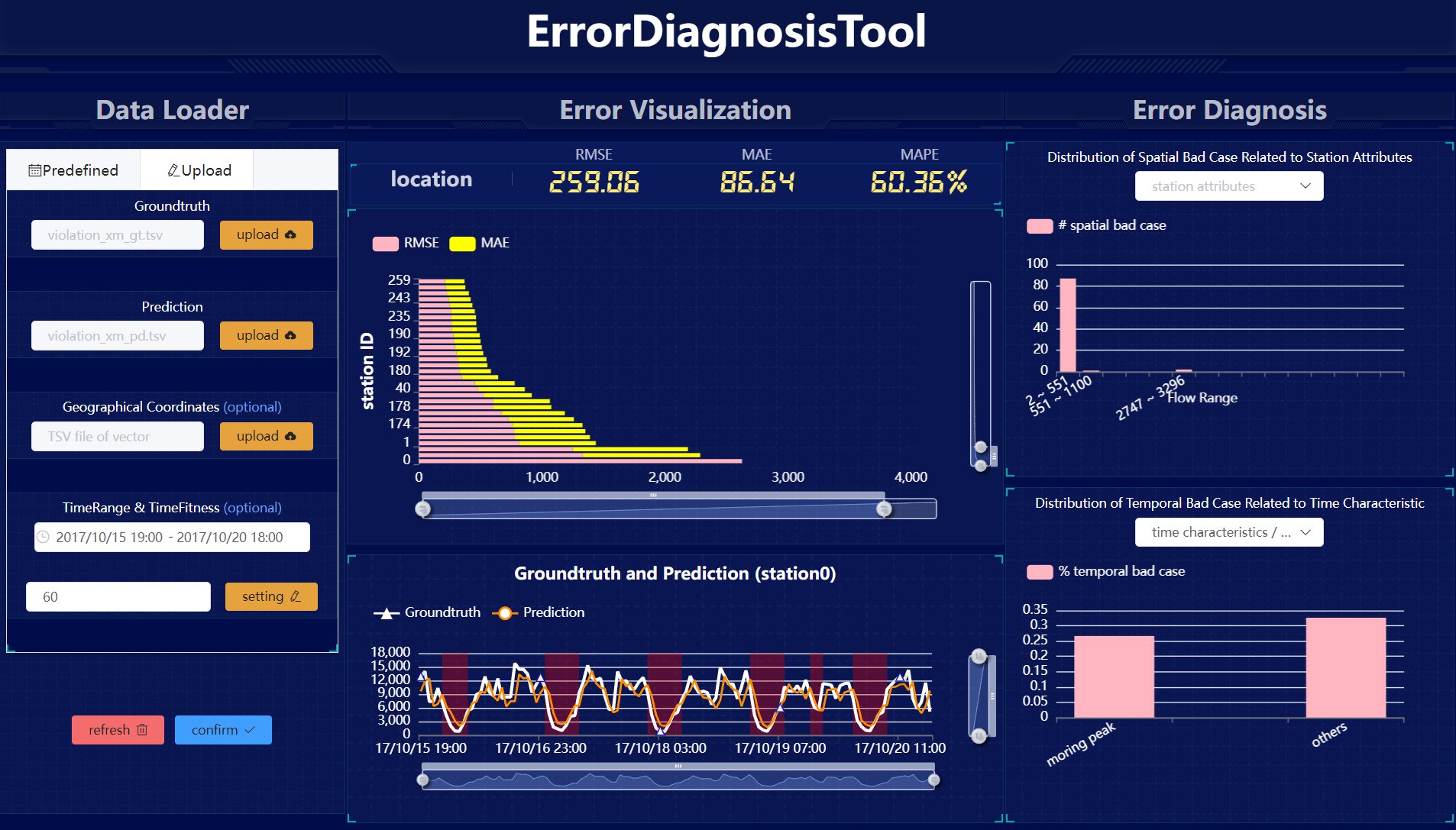
You can upload specifically formatted TSV files for prediction, and ground truth in the upload module of the 'Data Loader', along with the corresponding temporal information. Clicking confirm will enable you to obtain the corresponding diagnosis and visualization.

5.1.5. Start with prediction, ground truth as well as spatial and temporal information¶
You can upload specifically formatted TSV files for prediction, ground truth, and spatial information in the upload module of the Data Loader, along with the corresponding temporal information. Clicking confirm will enable you to obtain the corresponding diagnosis and visualization.

5.2. Contribute to our project.¶
The visualization-tool offers two usage options, which are accessing through the website, or using the source code(for contribution).
Step 1: Requirements
node == 16.14.0
npm == 8.3.1
Step 2: Clone repository and install dependencies
git clone https://github.com/uctb/visualization-tool-UCTB.git
cd visualization-tool-UCTB
npm install
Step 3: Start
npm run serve
Then you will see the following prompt on the screen:
App running at:
- Local: http://localhost:xxxx/
- Network: http://ip:xxxx/
You can customize the visualization tool in the source code to achieve visual effects that better fit the objectives. To better assist you in achieving personalization of the visualization tool, we recommend following these steps to implement it.
Step 1: Create your own component
<template>
<div>Your own HTML</div>
</template>
<script>
export default {
name: 'your own component name',
data(){}
}
</script>
<style scoped>
/*Your own CSS*/
</style>
Step 2: Importing component in App.vue
<script>
import YourOwnComponent from "./components/YourOwnComponent.vue"
export default {
name: 'App',
components: {
YourOwnComponent
}
}
</script>
More instructions on the usage of Vue can be referred to on the website. If you have any interesting or novel ideas, we highly welcome your pull request:)